Amazon.com: Hover-1 i-200 Electric Hoverboard | 7MPH Top Speed, 6 Mile Range, 6HR Full-Charge, Built-In Bluetooth Speaker, Rider Modes: Beginner to Expert, Black : Sports & Outdoors

Hover-1 on Twitter: "Our Ultra Electric Scooter is available in Metallic Pink! #skateboarding #hoverboard #pink #metallic #bold #scooter #electricscooter #emobility #wheel #ultra #fun #skate #hover #mobile #speed #fun #giftsforher #giftsforhim ...

Hover-1 on Instagram: “The Hover-1 ALPHA is big, bold, & beautiful. See how far it will take you! Now in 5 colorways – ⚫🔵🟡🔴🪙. MAX SPEED UP TO 18 MPH (29…”

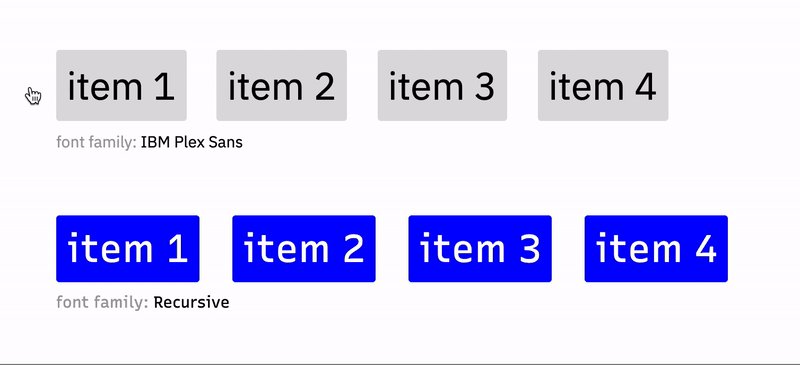
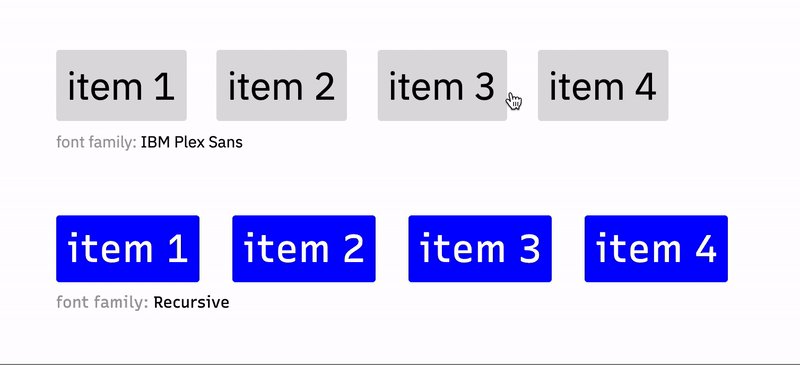
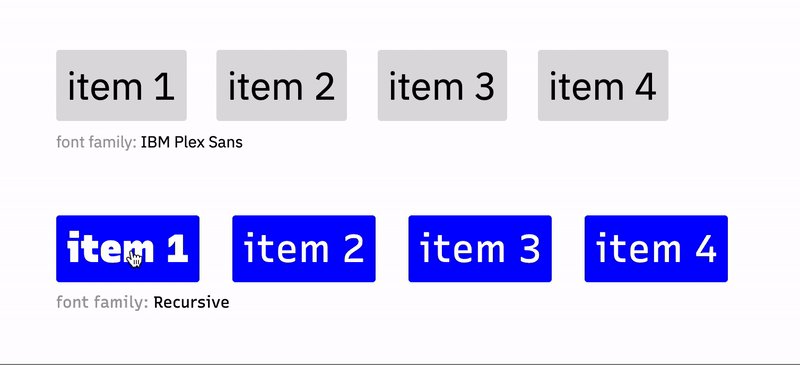
How do I use the hover, active, and focus pseudo-classes to format links? - Web Tutorials - avajava.com