
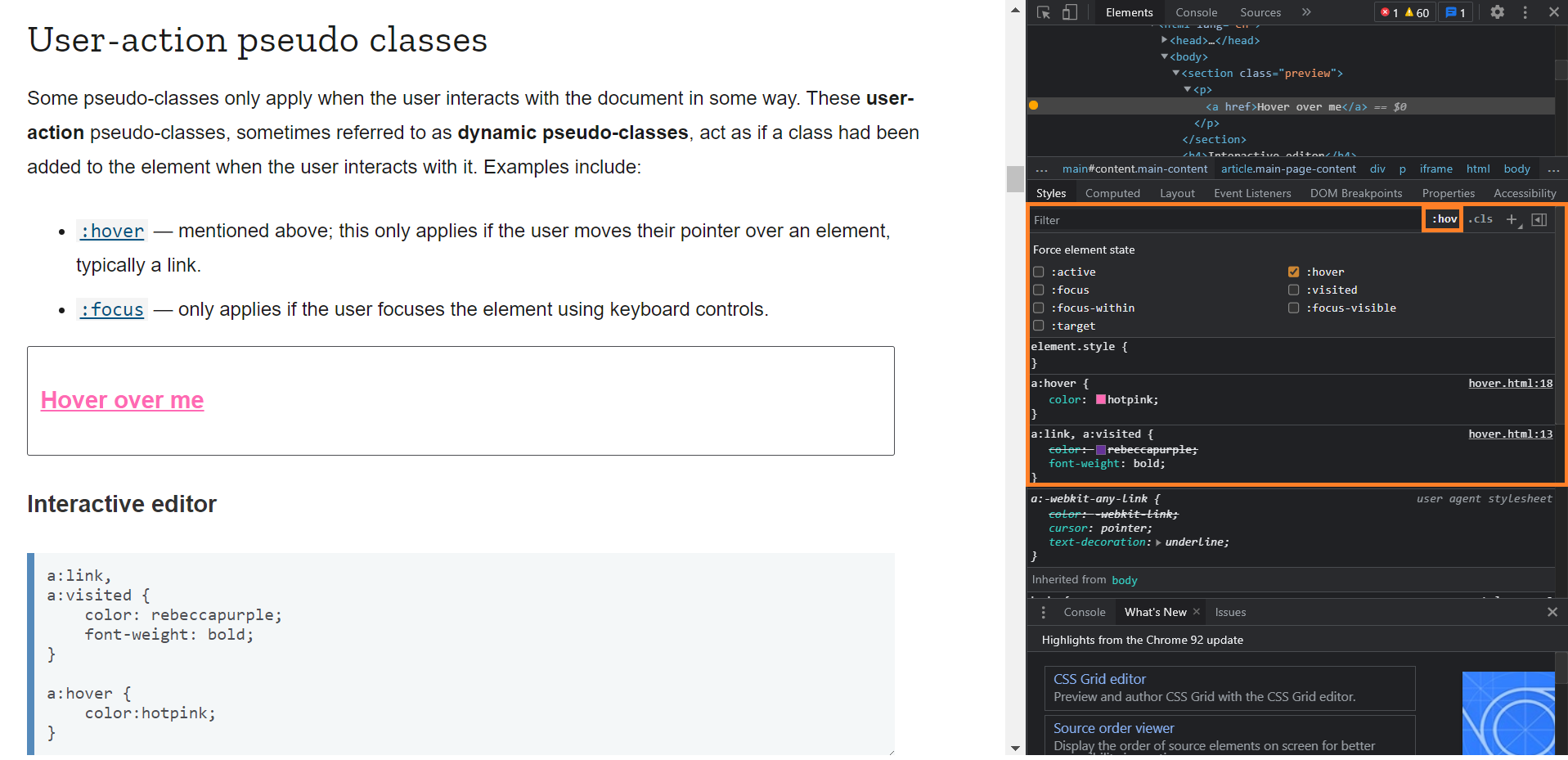
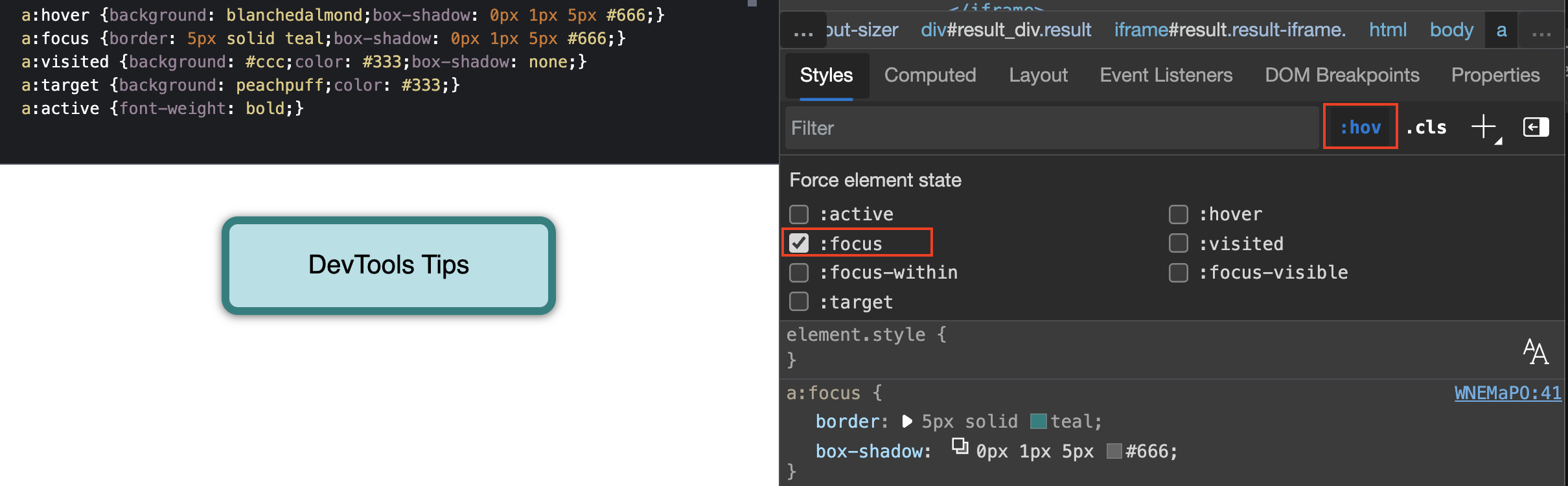
Quick browser Developer Tools tip: define and test interaction states in CSS using state simulation | Christian Heilmann

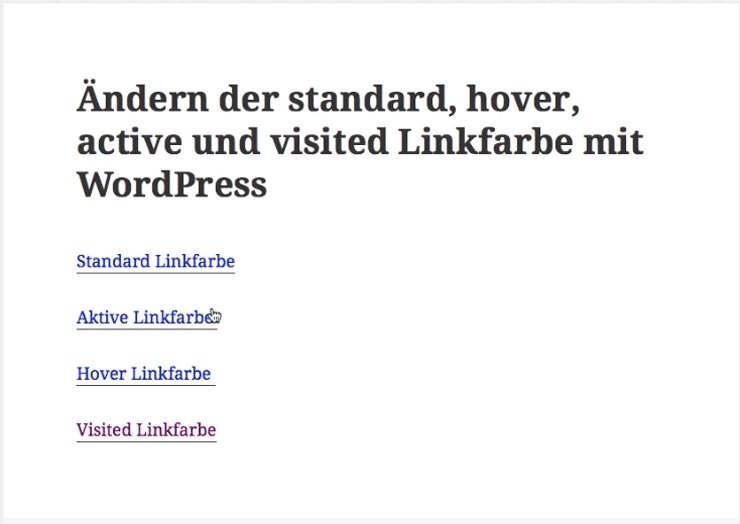
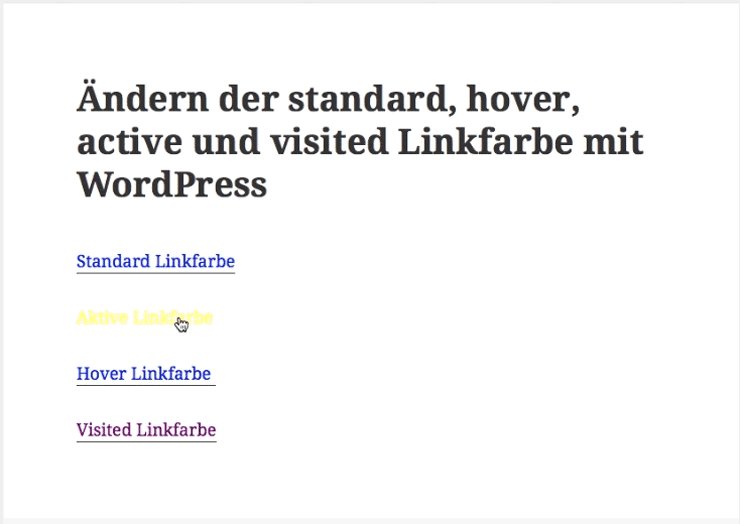
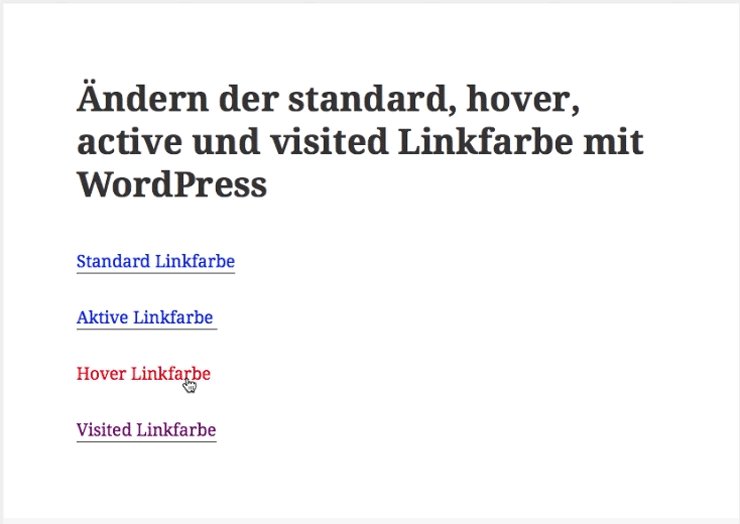
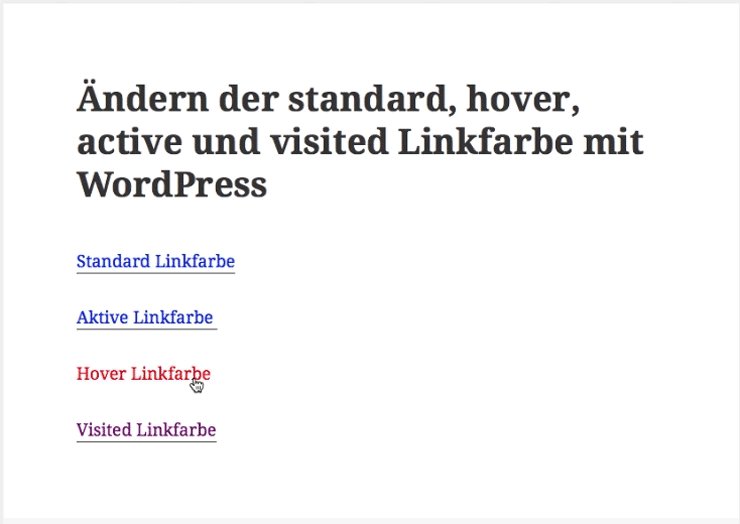
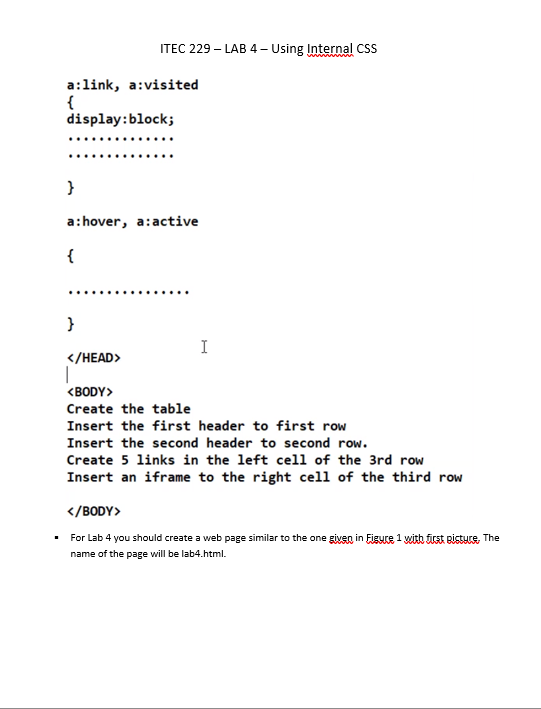
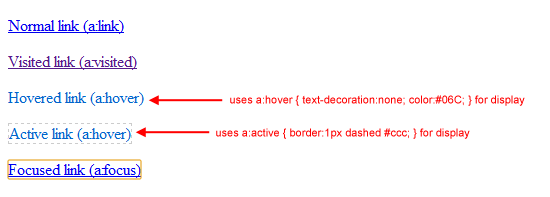
CSS Link Styling. The Anchor Element: Link text between the opening and closing can be styled using CSS. Some of the properties that can be set are: font-family, - ppt download