
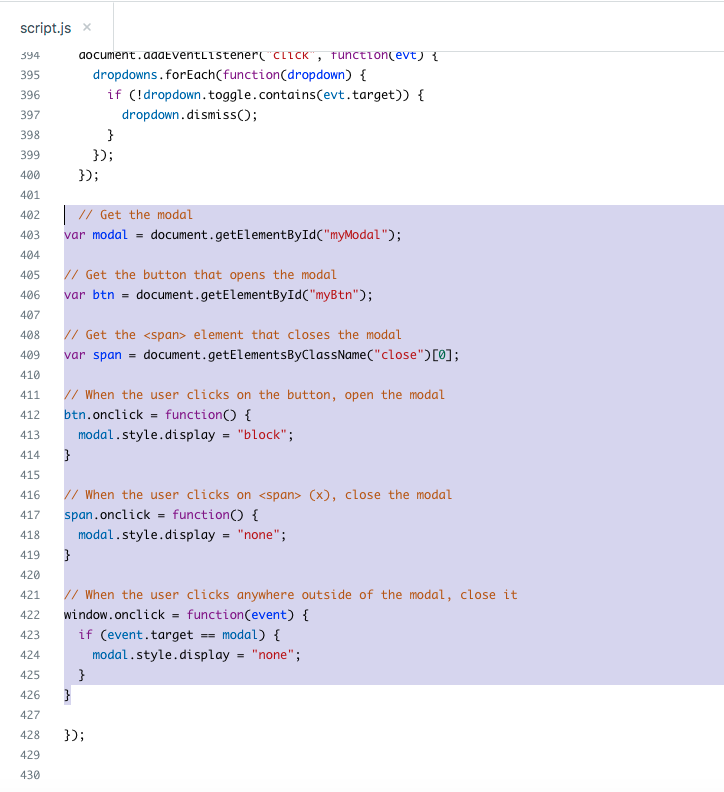
How can I create a modal in an article that when opened, a different webpage will display in the modal – Zendesk help

How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

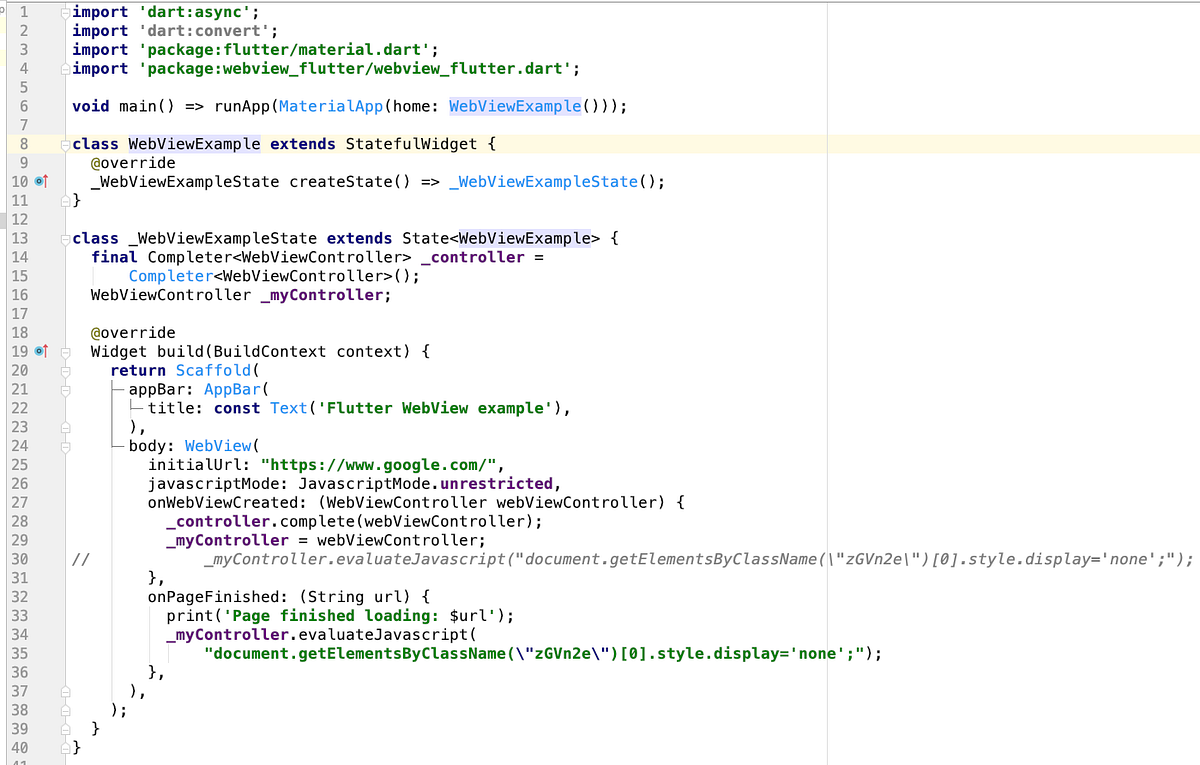
javascript - In my google apps script document.getElementsByClassName returns nothing - Stack Overflow