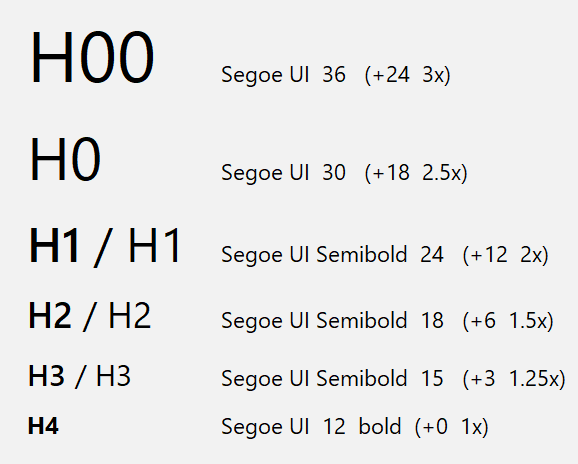
You can now create custom design styles for each heading level in the Divi Builder, assigning custom fonts, text sizes and font styles to H1, H2, H3, H4, H5 and…

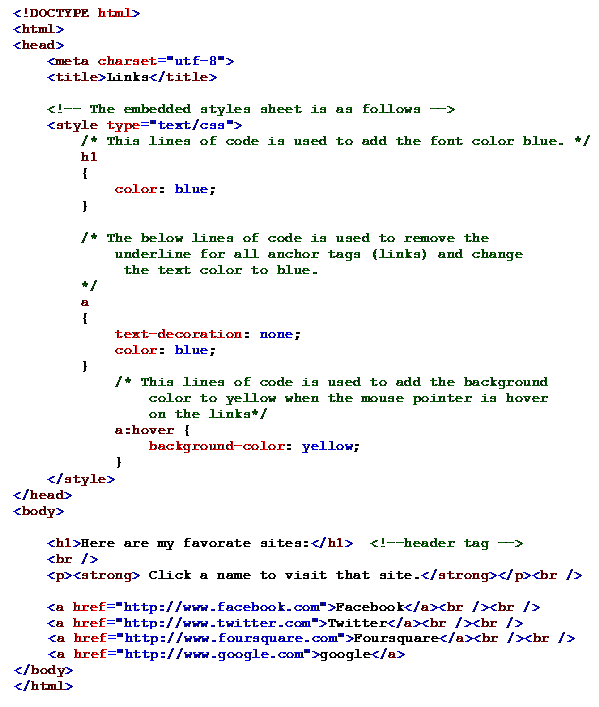
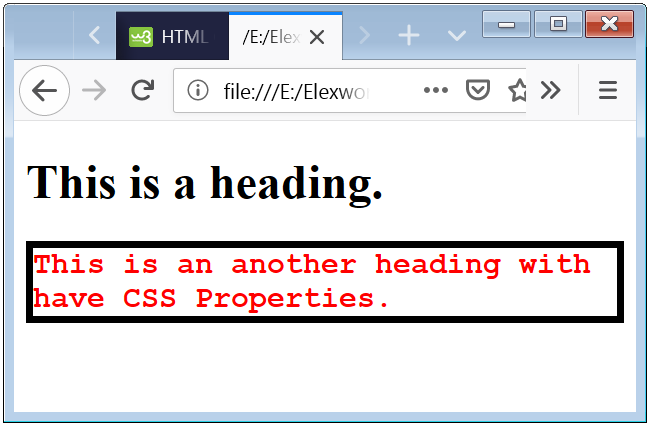
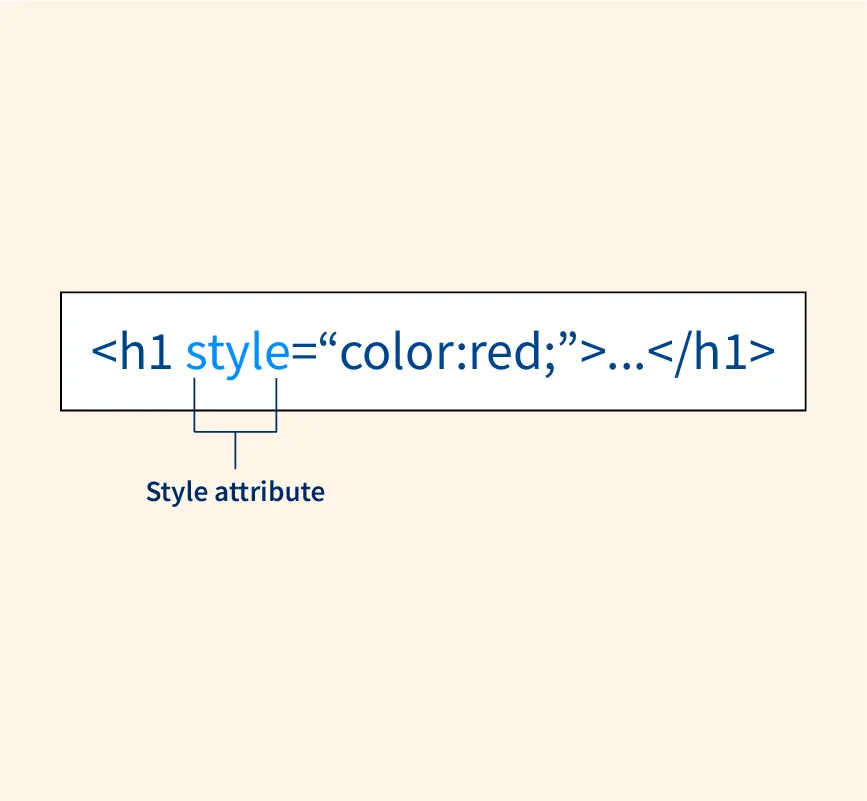
TechCampus on Twitter: "اضافة الوان خلف الخطوط ب CSS 👌✳️ <!DOCTYPE html> <html> <body> <h1 style=“background-color:DodgerBlue;“>Tech1o1</h1> <h1 style=“background-color:Tomato;“>أحمر</h1> <h1 style ...